Test Plan
The objective of this project is to create an accessable website complying with WIA standards. In support of verifying the design of this site, I will be using the following tools.
Testing Tools
- Web Developer Toolbar (Code Verification)
- Primary Tool: WAVE (Accessability Complient)
- Secondary Tool: ANDI (Accessability Complient)
- Secondary Tool: Google Chrome Color Contrast Analyzer
The HTML and CSS code will be verified error-free, then the website will be tested for WAI|W3C accessability compliance. If code changes are made for accessability issues the page will be rechecked for HTML code compliance.
Test Parameters
The website was tested under the following operating parameters.
- Computer Operating System: Windows Ten Operating System
- Browser: Google Chrome
- Screen Reader: NVDA
Note that because of the background image used throughout this website, the WAVE tool recommended manual contrast testing.
HTML|CSS Test Results For This Website
The following information shows test results on the HTML and CSS code compliance of this website.
Results - HTML Test

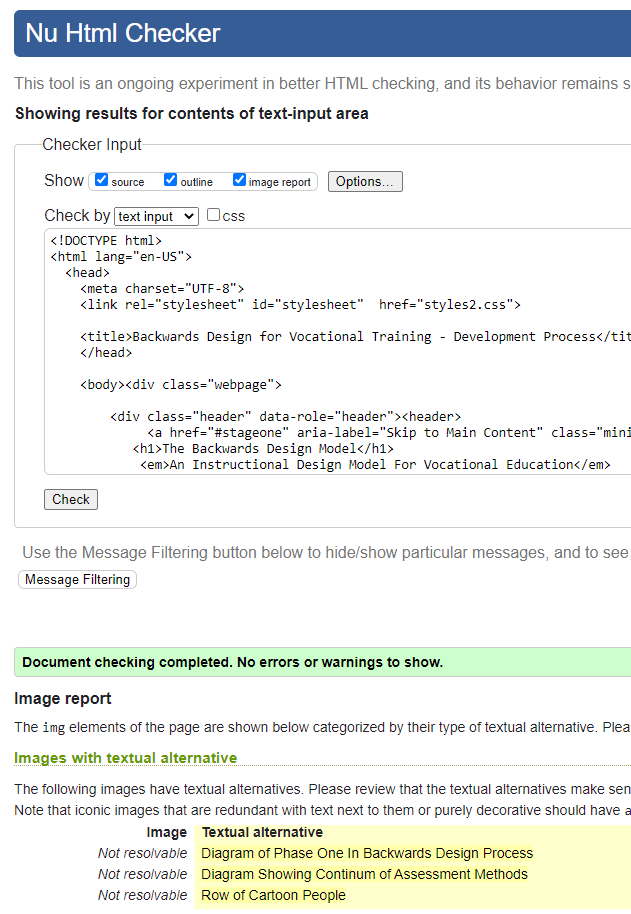
Testing with the NU HTML Checker tool shows no errors or warnings. All pages were tested but this is the only page captured on a screenshot image. This site was built using a common template which reduces the possibility of local errors in HTML code.
Results - CSS Test

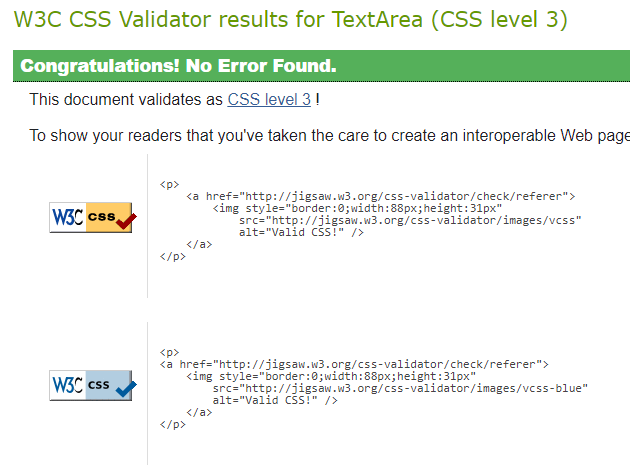
Testing with the W3C CSS Validator tool shows no errors or warnings. The CSS was applied using a seperate style sheet ("styles2.css") linked to each webpage, so only one test is necessary.
WAI|W3C Test Results For This Website
The following information shows test results on accessability of this website.
Results - Home Page Test

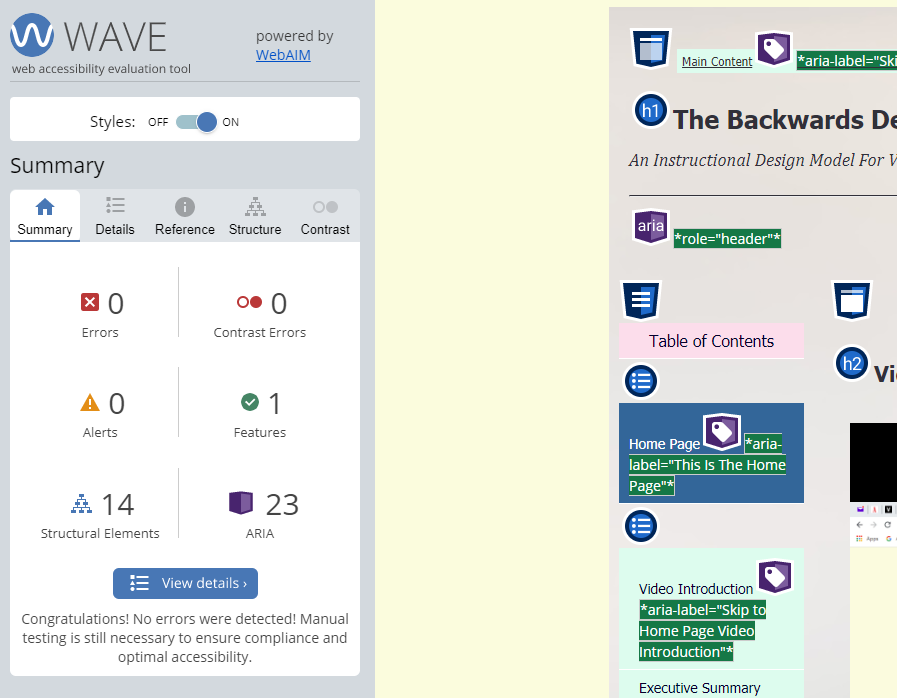
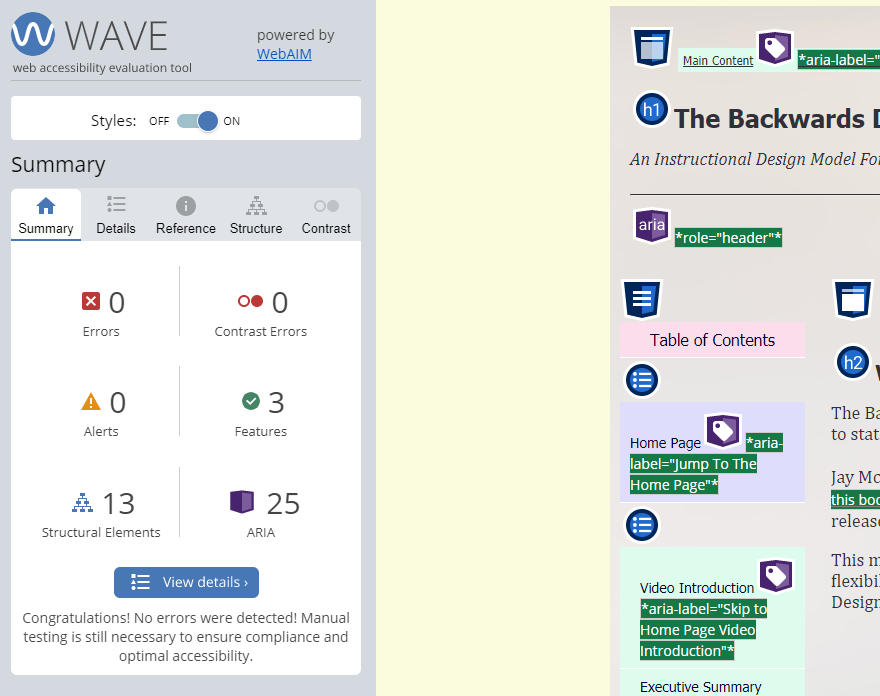
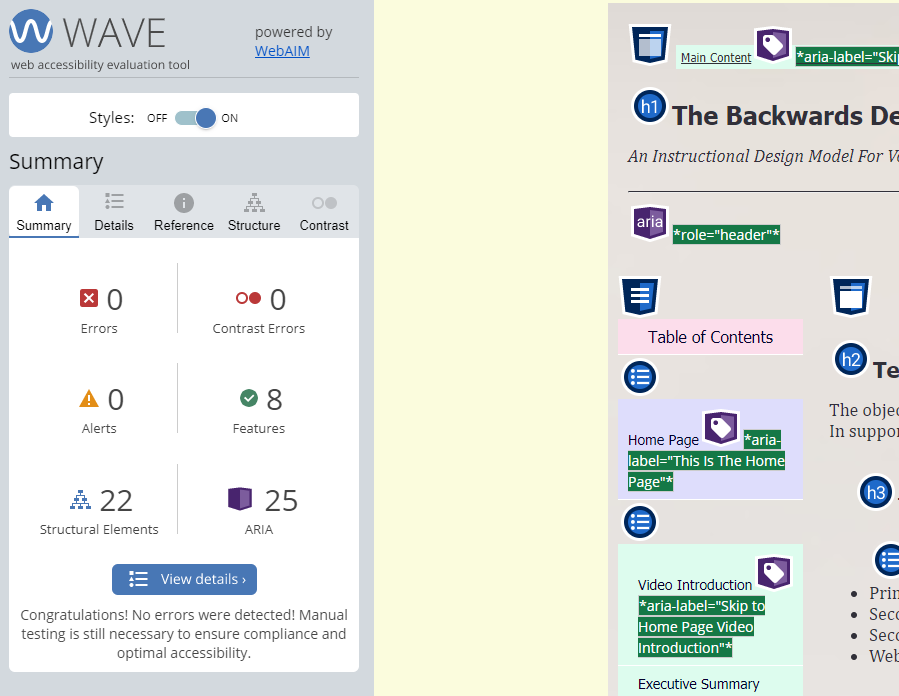
Testing with the WAVE tool shows no error and no alerts. Follow-up testing using ANDI showed redundant text in image ALT descriptions which were corrected. The color contrast tool showed good contrast at "level AAA, Medium Bold and Large Non-Bold Text (4.5:1)."
Results - "The Model" Page Test

Testing with the WAVE tool shows no error and no alerts. Follow-up testing using ANDI showed redundant text in image ALT descriptions which were corrected. The color contrast tool showed good contrast at "level AAA, Medium Bold and Large Non-Bold Text (4.5:1)."
Results - "Development Process" Page Test

Testing with the WAVE tool shows no error and no alerts. Follow-up testing using ANDI showed redundant text in image ALT descriptions which were corrected. The color contrast tool showed good contrast at "level AAA, Medium Bold and Large Non-Bold Text (4.5:1)."
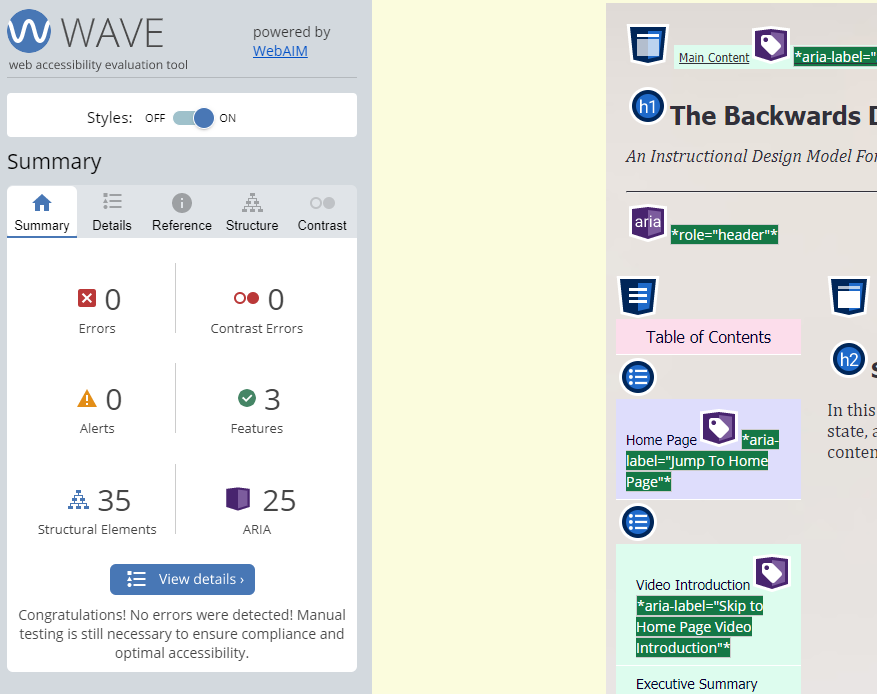
Results - "Contact Us" Page Test

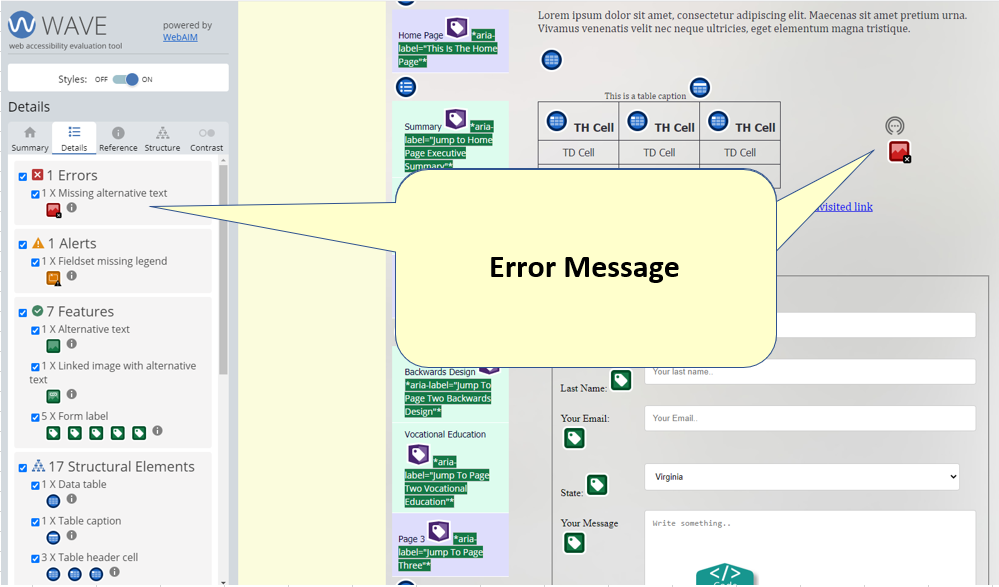
Initial testing with the WAVE tool indicated a missing ALT tag on one image. However, the image being reported did not exist in my code. Investigation revealed the error was being caused by a software conflict with Norton 360 security software as shown in Figure 6. There was also an unrelated "ALERT" for a broken "aria-describedby" tag that was corrected.
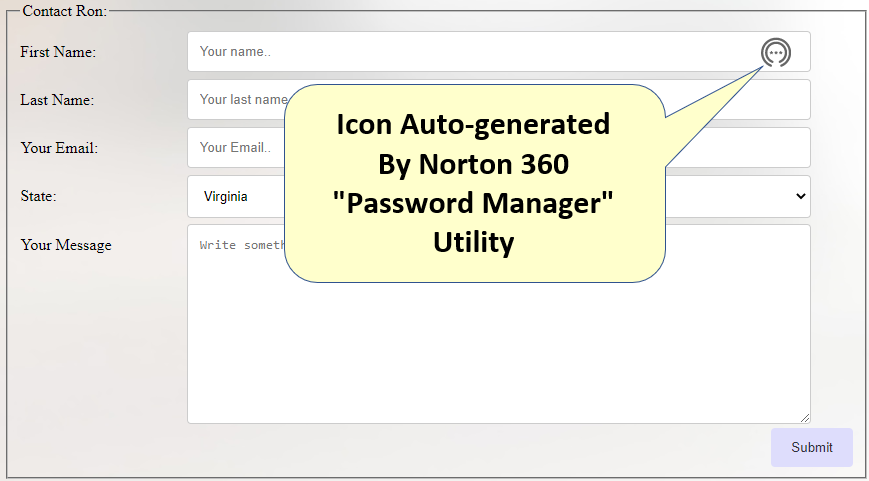
One of the utilities included with Norton 360 is "Password Manager," a tool intended to auto-fill usernames and passwords in web-based login screens. This utility auto-generates an icon in password fields as shown in Figure 5. The WAVE tool was reading this icon and triggering the "missing ALT tag" alert.

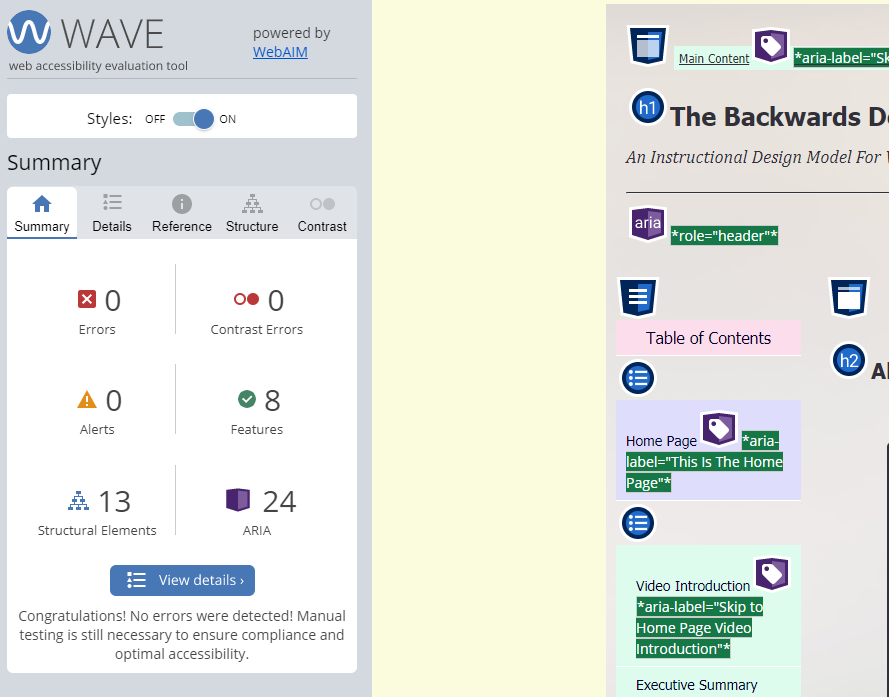
The error resolution was to disable Password Manager, which eliminated the auto-generated icon. A second test with the WAVE tool shows no error and no alerts.

Follow-up testing using ANDI showed redundant text in image ALT descriptions which were corrected. The color contrast tool showed good contrast at "level AAA, Medium Bold and Large Non-Bold Text (4.5:1)."
Results - "Test Report" Page Test

Testing with the WAVE tool shows no error and no alerts. Follow-up testing using ANDI showed redundant text in image ALT descriptions which were corrected. The color contrast tool showed good contrast at "level AAA, Medium Bold and Large Non-Bold Text (4.5:1)."